Não é necessário instalar nenhum plugin adicional para inserir tags e códigos personalizados no site, pois já há algum tempo o próprio Elementor oferece a funcionalidade “Código personalizado”. Veja como é simples:
Onde fica a funcionalidade #
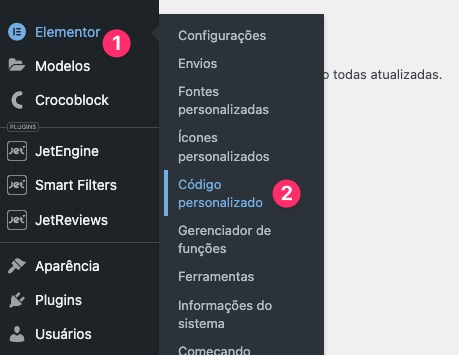
Após estar logado no gerenciador do WordPress, navegue até Elementor → Código personalizado conforme mostrado abaixo:

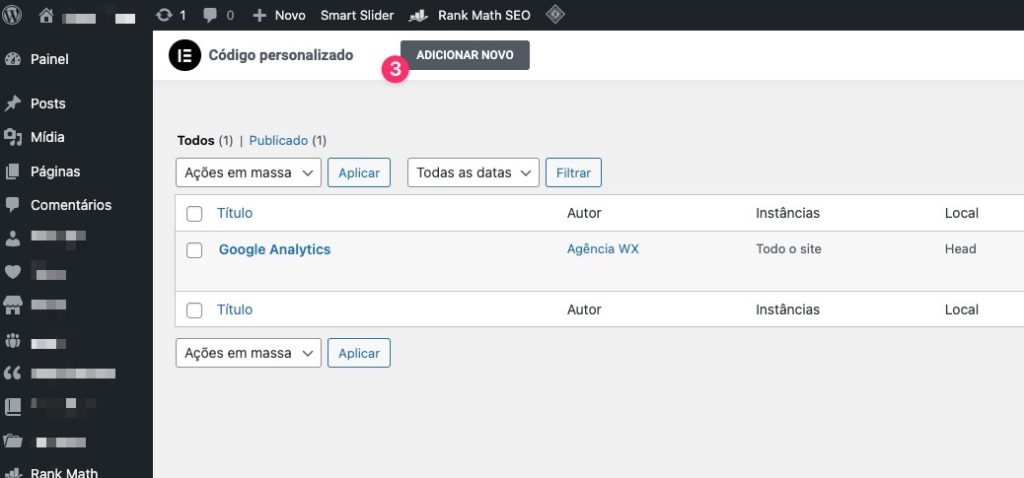
A tela que será exibida irá listar códigos já previamente cadastrados, caso eles existam, e também haverá um botão “Adicionar”:

Adicionando um código personalizado #
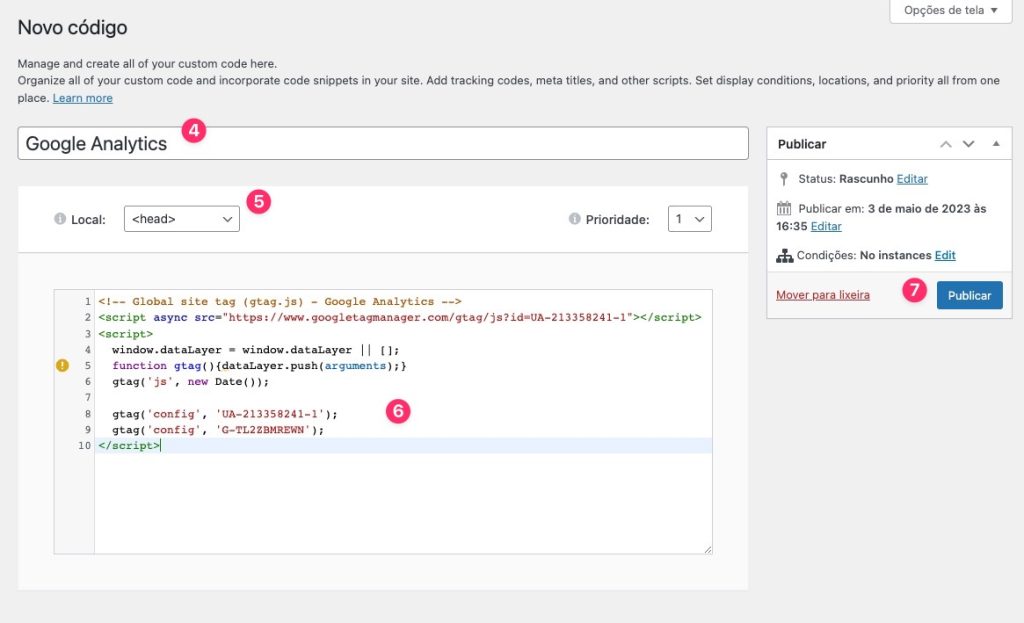
A tela para adicionar um código personalizado é simples e fácil de entender:
- Título (4): informe um título para identificar o código personalizado;
- Local (5): selecione onde o código deve ser inserido na página, no cabeçalho (<head>), no início do corpo (logo após <body>) ou no final do corpo (logo antes de </body>);
- Código (6): insera ou cole o código neste espaço. Você pode inserir HTML, CSS ou Javascript sendo nestes dois últimos necessário inserir as tags de abertura e fechamento de cada um.
- Publicar (7): ao publicar o código a primeira vez, será exibida uma janela para selecionar em quals páginas código deve ser inserido, vamos detalhar mais abaixo essas opções.

Definindo em quais páginas o código será carregado/aplicado #
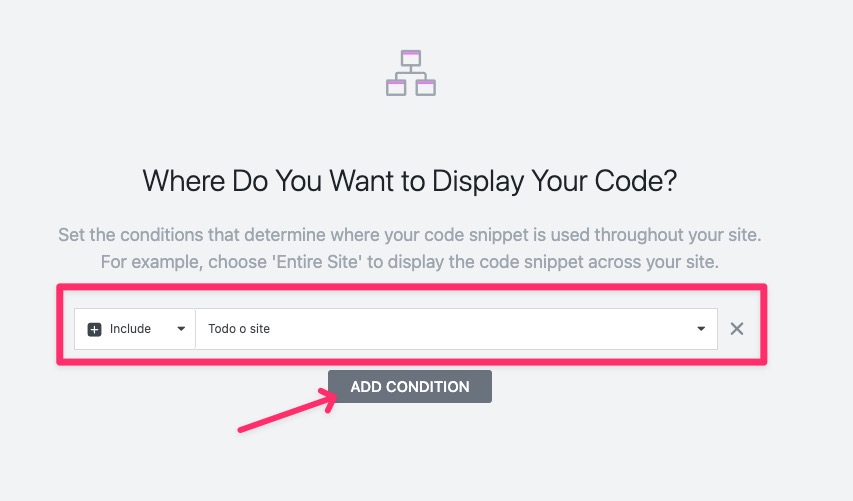
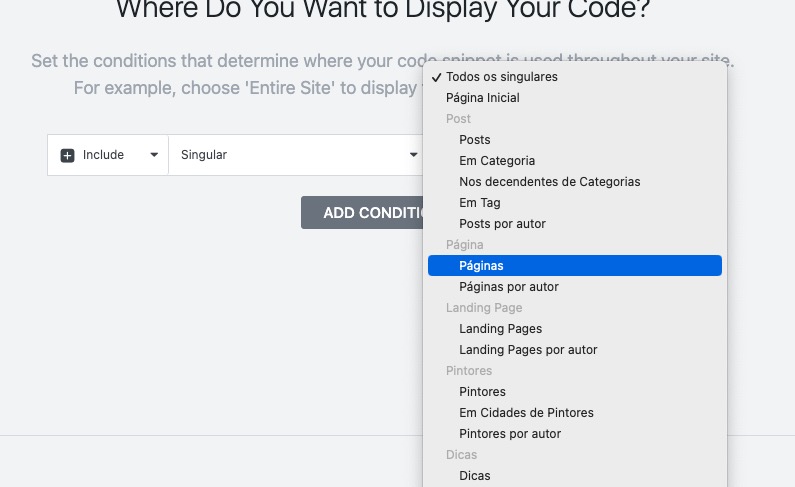
A tela abaixo oferece opções para definir em quais páginas o código deve ser inserido. Existem códigos que precisam estar presentes em todas as páginas e outros que exigem alguma configuração mais específica. Esta tela permite você inserir uma ou mais regras, veja:

Seletor Include/Exclude
O primeiro seletor permite escolher entre “incluir” e “excluir” e em conjunto com o seletor ao lado, irá formar a combinação desejada/necessária para o código personalizado que você estiver inserindo.
Seletor de páginas e funcionalidades (CPTs Custom Post Types)
O segundo seletor permite que você defina por exemplo “Todo o site”, regra que vem seleciona por padrão e irá inserir o código personalizado em todas as páginas do site, ou selecione outras combinações diversas, que podem variar dependendo das funcionalidades (CPTs) que seu site possui.

Você pode definir por exemplo que um código seja exibido somente na página inicial, ou em todas as páginas internas de serviços, entre outras opções.
Um exemplo de uso é quando você cria uma página de agradecimento para redirecionar o visitante após uma conversão e precisa que o código personalizado de conversão do Google Ads seja carregado somente nesta página para contabilizar a conversão adequadamente.
Outro exemplo similar é adicionar um código personalizado na página que contém um formulário e por meio de uma função Javascript contabilizar uma conversão quando o botão do formulário for clicado.
Dicas #
- Se seu site conta com plugin de otimização/cache, pode ser preciso limpar o cache do site/plugin com um comando manual para que o código personalizado seja corretamente inserido.
- Ferramentas/sistemas que pedirem para você inserir tags/códigos sempre vão dar as instruções passo a passo informando local para inserir a tag e outros detalhes.
- Normalmente os sistemas/ferramentas vão disponibilizar mais de uma maneira para registrar conversões e inserir algumas tags, cabe a quem faz o gerenciamento destes sistemas/ferramentas decidir qual forma quer utilizar levando em conta eventuais diferenças entre elas.
- Algumas agências e profissionais utilizam o Google Tag Manager (GTM), onde é possível inserir códigos personalizados e tags, além de detectar dezenas de eventos nas páginas (ex: rolagem, cliques, etc). O GTM exige que seja instalada apenas a sua tag no site e todo o restante pode ser feito na interface própria do GTM.
- Na dúvida, fale com a WX.